
Yahoo!オークションストア、いわゆるヤフオク店舗の管理。
年に1回か2回ぐらい編集依頼が来きます。
ヤフオク上部のデザインの管理自体はレイアウトを組んでバナーを張ったりする程度なので、WEB制作の知識があれば特に難しくないのですが、編集する画面に行くまでややこしく毎回迷いながら辿りついている気がします。
ので、編集画面までの工程をまとめておきます。
ヤフーオークションストアのアカウントで【Yahoo!オークション(ヤフオク)】にログインしている状態からスタート。
1 右上のメニュー【オプション】をクリック。
2 オプションページの各種設定項目にある【オークションブース】をクリック。
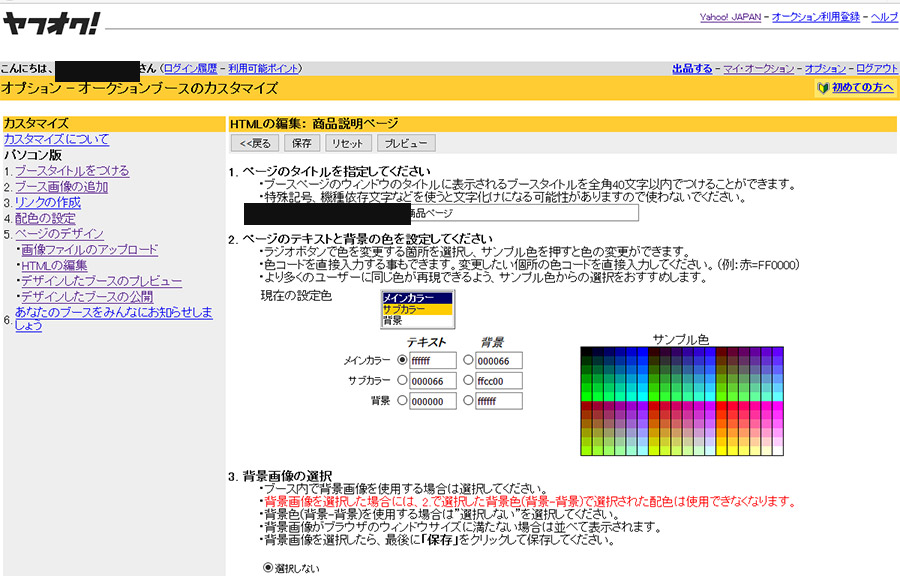
3 「カスタマイズ」のメニューにある【5.ページデザイン】をクリック。
4 右側のページデザインの欄にある”オリジナルスタイルをデザインする”の右の【編集する】ボタンをクリック。
5 左サイドのカスタマイズエリアの「5 ページのデザイン」の項目に表示された【HTMLの編集】をクリック。
6 右側のエリア、”HTMLの編集”に
○出品一覧ページ
○商品説明ページ
のチェックボックスが表示されるので、編集したいページをチェックして下の【編集】ボタンをクリック。
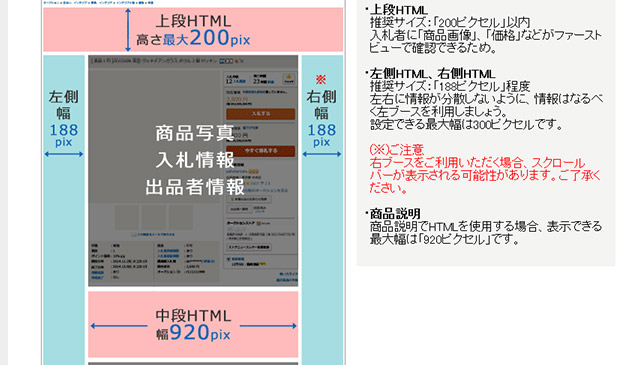
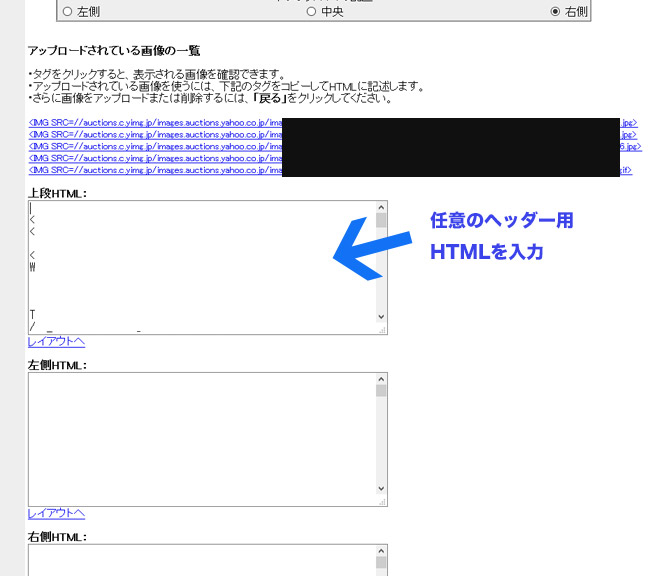
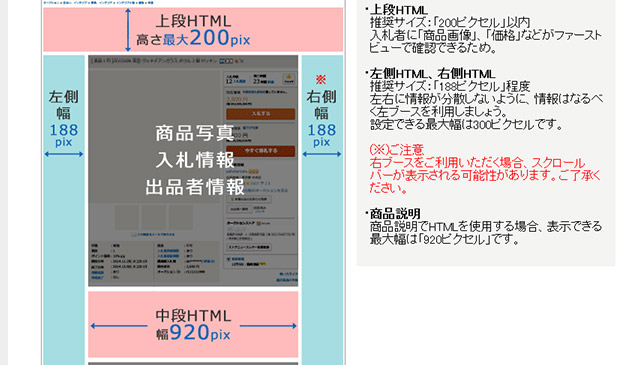
7 右エリアがHTML編集画面となり、上段HTML/右側HTML/左側HTML/下段HTMLをそれぞれ編集することが可能となります。

この編集画面に遷移するまで工程が長いですよね・・・(^^;。
まあ、ヤフオクの店舗デザインの管理のCMSは、初心者を前提にしているので初心者向けの簡単なデザイン変更を優先表示させていることもありますが。

HTML内には、ある程度自由にコードを組めますが、バナーを横に並べたりするのはtableデザインでも十分だと思います。自分もコテコテなhtmlで組んでいますね。CSSはインラインで記述するしかないかな。
注意点として、出品一覧ページと商品説明ページでデザイン編集がわかれているので、ヘッダーのデザインを統一するような場合は(ほとんどそうでしょうが)、両方を編集しておく必要があります。といってもコピペするだけでしょけど。
以上、何かの参考になれば。


コメント