WEBのバナー広告では、スライドショーのように文字や画像が動く広告がだいぶ増えてきました。こうした半動画広告は、WEB上で動きのあるコンテンツを作成しやすいマークアップ言語であるHTML5の規格を利用したWEB広告になります。
静止画広告と、HTML5広告とでの最大の違いは
1 動きで目を引くので注目されやすい!
という点と、
2 画像内の情報量の効果的に増やすことできる!
という利点があります。1は当然ですが、2については限られた1枚の広告画像内にウリを詰め込む必要がなく、画像のシーンで分割してアピールできるのはなかなかいいかなーと思います。
ただ、デメリットとしては動かしすぎるとややうっとうしいかなーという個人的感想も(^O^;)。
前置きはともかく、じゃあどうやってHTML5広告を作るのという方法を。
Google Web Designerを使ってHTML5広告をバナーを作る
HTML5の広告を作る簡単な方法は、Googleが提供している動的なWEBコンテンツ作成ツールである「Google Web Designer」を利用します。もちろん無料です。
Google Web Designer公式ダウンロード
https://www.google.co.jp/webdesigner/

Google Web Designerの実行ファイルをダウンロードして、立ち上げます。
なお、2018年2月時点Google Web Designerは「Beta」となっており、試作版という状態です。
最初のタイトル画面からメニュー画面に切り替わるまで長時間かかる場合もありますので、根気強く待ちましょう。
1 立ち上がったら、「新しいファイルを作成」を選びます。
新規作成画面になりますので、モードは「広告ーバナー」のデフォルトのままでOK。適当に名前を付け、設定では、環境を「AdMob」、ディメンションで作成したい広告バナーサイズを選択。アニメーションモードは「詳細」でいいと思います。
2 実際の作成編集画面に変わります。動画の編集ソフトでよく見る画像の表示画面とタイムラインがあります。
で、Premiereなどを使った経験があれば、簡単そう!と思いますが・・・、実はこの「Google Web Designer」はけっこう癖があって最初はかなり使いづらいです(*´ω`;)
Googleの公式の説明ページも簡易的すぎて(2018.2)肝心のポイントが抜けていました。実際に使いながら体で覚えるしかありませんが、編集の癖というコツというのがわかるまでかなり苦労しましたよ(*´ω`;)。(なお、編集のコツがわかってしまうと簡単です・・・。)
実際の作成の流れ
以下、基本操作を取得するために3枚の画像をフェードインで切り替えていくというシンプルなHTML5広告の作成を例に開設してみます。
(1) まず画像を取り込みます。
事前に広告画像を3枚用意しておきます(2枚でもいいですが)。右のパネルの「ライブラリ」のパネルの左下に【+】ボタンがありますので、これをクリックして用意した画像委ファイルを選択して取り込みます。
取り込んだ画像はライブラリにファイル名表示されます。
(2)画像を編集画面に放り込む。
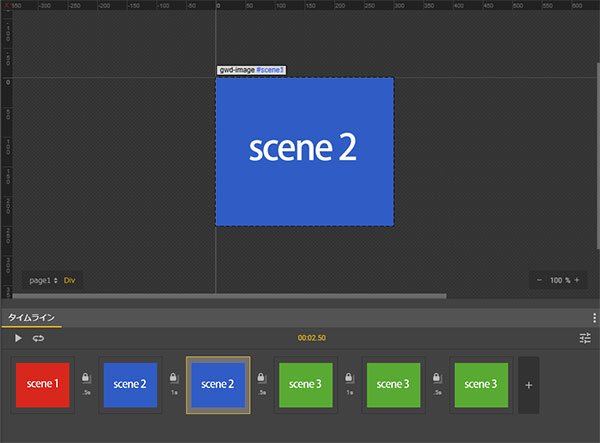
広告バナーで最初に表示する画像をライブラリからドラッグ&ドロップで編集画面に放り込みます。他の画像も放り込みましょう。
※利用する画像アイテムの数だけのレイヤーがタイムライン詳細に表示されていればOKです(3枚の画像なら3つのレイヤー)。
(3)アニメーションの設定方法
ここからがややこしくなるのですが、コツというかポイントはタイムラインの【クイックモード】と【詳細モード】の使い分けです。慣れてしまえばタイムラインモードだけでも作成できますが、初心者はまずこの二つのモードの関係を理解しないと行き詰りますね(経験談)。
タイムライン詳細モード:アニメーションの変化のタイミング(時間)をキーフレームの位置で調整していけます。アニメーションの設定も可能です。
タイムライン簡易モード:キーフレームごとのアニメーションを設定できます。時間の長さ調整ができません。
※動画編集の基礎知識ですが、キーフレームとは、移動や透明化などアニメーションを作る際の起点と終点のマーキングとお考えください。PremiereやAfterEffectsを使ったことがある方には言わずもがなですが。
【タイムライン詳細モードでの編集のポイント】

●タイムラインは、上が上層レイヤーになります。画面に表示されるのは上にある画像レイヤーが優先します。レイヤーの上下の階層位置はレイヤー名をドラッグして入れ替え可能。
●レイヤー画像は時間軸において表示されたままが基本状態です。消したい場合はアニメーションを付けるしかありません。
●各レイヤー画像の正確な位置調整は、タイムライン詳細モードで、該当画像レイヤーのキーフレームを選択し、プロパティで位置を修正しましょう(最初の自力ではこれがわかるまで長時間・・・)。
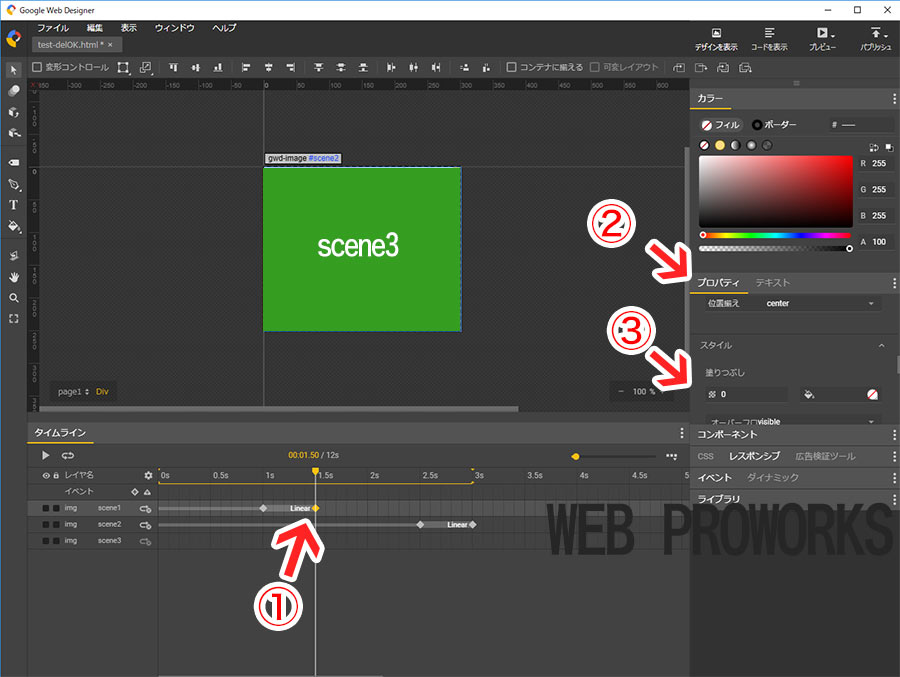
●【重要】レイヤーアニメーションをつけたい場合は、(1)終点となるキーフレームを選択し、右のプロパティパネル(2)(3)で変化させたい値を変更します(上記SS画像参照)。
・透明にしたい→プロパティの塗りつぶしの値を「1」→「0」に変更。
・移動させたい→プロパティの位置の値を変更
・拡大縮小させたい→プロパティのサイズの値を変更
●値を変えると1っ個前のキーフレームから、変更を設定したキーフレームまでの間にアニメーションが設定されます。
●画像の表示時間やアニメーション時間などは、キーフレームをドラッグしたり余分なキーフレームを削除したりで調整していきます。
タイムラインのクイックモードの編集(使わなくていいかも)

タイムラインのクイックモードは、詳細モードで表示されているキーフレームごとの編集画面になります。最初は両方のモードを行き来しながら編集していましたが、時間の長さの調整はできず、アニメーションの設定も重なっている下のレイヤーを選びにくいなどの欠点があります。
少しでも画像を動かすと、キーフレームが作成されるのでぐちゃぐちゃになってきます。そして、仕組みを理解できたころには、詳細モードですべて作成できるレベルになっています・・・。ということで、最初から使わない方がいいのでは?というのが現在の結論です。
上記説明を見ながら半日触っていれば、タイムライン詳細モードで、キーフレームを選択してプロパティの値を変更、キーフレームの間隔を調整・削除を数回繰り返すだけでHTML5広告が簡単に作成できるようになると思います。
【応用編】
・テキストをアニメーション
html5広告では、画像だけでなくテキストも表示・アニメーションができます。使い方は画像にアニメーションを設定する場合と同じです。左の文字ツールを選択するとテキストの入力ができます。
・「Linear(リニア)」って何?
アニメーションの変化の仕方を微妙に調整できる設定機能です。タイムラインのアニメーションのラインを右クリックで変更可能。「Linear」は、変化が一定です。「Ease-in」「Ease-out」などのパターンが選べ、カスタムを選ぶとオリジナルの変化量も設定できます。通常はデフォルトの「linear」のままで特に問題ないです。
最終出力はzipにパブリッシュ
作成したHTML5のバナー広告ですが、実際の入稿・アップロードのファイル形式はzipになります。
Google Web Designerの画面の右上に「パブリッシュ」ボタンを押すと完成したHTML5広告をzipファイルで出力できます。

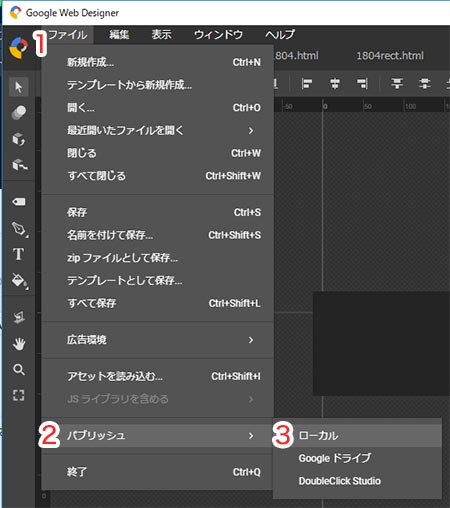
メニューからは、【ファイルタブ】 →【パブリッシュ】→【ローカル】でzipファイルに出力保存できます。ちなみに、メニューにある「zipファイルとして保存」は、パブリッシュとはことなりますので広告用データの出力では選ばないようにしてください。
後は、実際の広告設定画面で画像広告(HTML5広告)としてアップロードします。
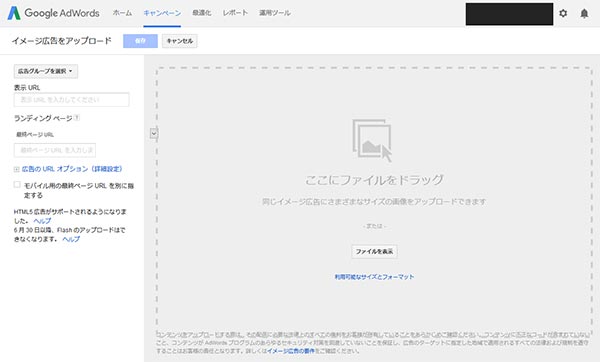
Adwordsなら+新規広告作成ボタンからイメージ画像を選択します。
広告キャンペーンの設定で、ディスプレイ広告が有効になっていないとイメージ広告は設定できませんので、「検索のみ」の場合は設定を「ディスプレイネットワークも含む」に変更しましょう。

パブリッシュしたzipファイルをアップロード画面に放り込みます。使用してる画像ファイルに日本語名を使っている場合はエラーになりますので、GWDのライブラリで名前を変更してください。
zipファイルをアップロードし、広告グループを選択、表示URLと最終ページURLを入力して保存すれば、HTML5広告がAdowrdsに入稿されます。
テキスト広告同様に審査にかかりますので、審査通過後ディスプレイ広告として掲載されます。
以上、何かの参考になれば幸いです。


コメント