
2017年9月より、Google Analyticsのトラッキングタグにグローバル サイトタグ(gtag,js)が登場しました。
以前は、analytics.jsがデフォルトでしたが、それに続く最新版のタグのようです。
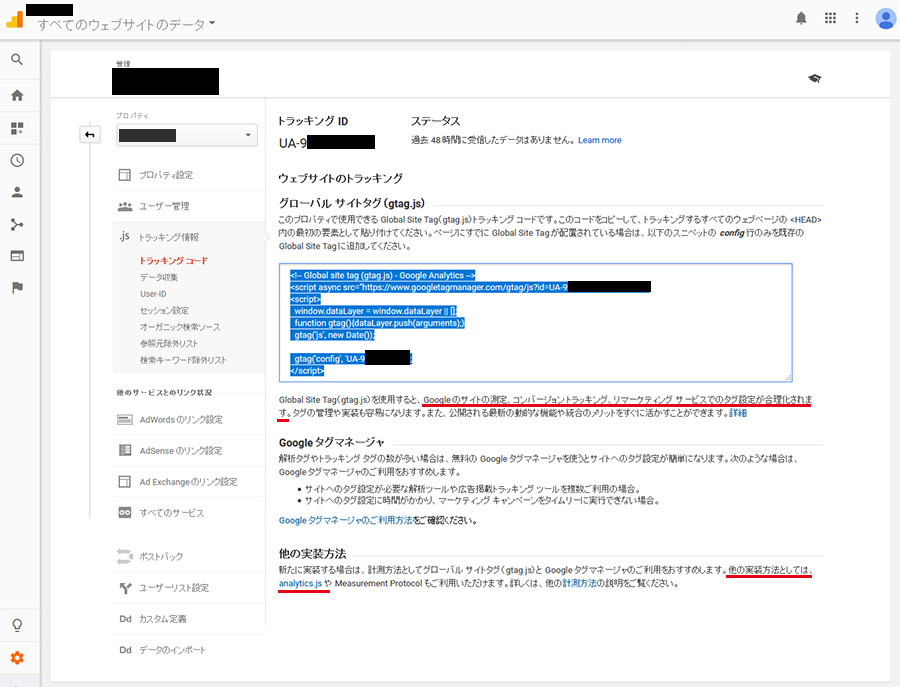
なお、タグ発行画面の下部の「他の実装方法」に記載があるように、analytics.jsもそのまま使用できる状態ですので、急いでタグを張り替えなければいけないということはありません。
gtag.jsに変更するメリット
では、gtag.jsにするとどういう変化があるのか?というところが気になりますが、Google曰く、「サイトの測定、コンバージョントラッキング、リマーケティング サービスでのタグ設定が合理化されます。」とのことです。要は、データの精度が少し上がる感じでしょうか。
WEB内では、すぐにgtag.jsに変えるのは危険、廃止される可能性もあるのでしばらく様子を見たほうがいいという意見もあるようです。たしかに、急いで変更する必要はないと思いますが、新規にタグを入れるような場合は、いやしくもGoogleが公式に推奨している以上、サイトに貼り付けて問題ないと思います。
ただ、クリックアクションなどのイベント設定の仕様がanalyticsの仕様と多少変わるようなので、この辺りは確かな情報が出回るまでは、旧analytics.jsの方で、従来の方法を使っておく方が無難かもしれませんね。
gtag.jsに変更するデメリット
「gtag.js」を使用することによっては生じるデメリットについて公式のアナウンスは確認できていませんが、実務レベルで確認している事項として、イベント計測タグが機能しない症状を確認しています。
<a href="***" onclick="ga('send','event','カテゴリ','アクション','ラベル',値);">上記のいわゆるイベント計測タグですが、gtag.jsを直下に入れている状態でカウントができませんでした。analytics.jsタグの方では計測を確認しています。
でいろいろしらべましたら、Google公式のhttps://developers.google.com/analytics/devguides/collection/gtagjs/events#recommended-eventsにgtag.jsでのイベントアクションの計測タグの情報がありました。
gtag.jsでイベントを計測する場合ですが、
gtag('event','イベント名', {'event_category':'カテゴリ名','event_action' :'アクション名','event_label' :'ラベル名'});注意点ですが、{}の中は、任意のパラメータですので、自由に記載して大丈夫だと思います(Googleにそう書いてありました)。ただ、定型の予約ワード的なパラーメータがあらかじめ用視されているので、気になるかたは先ほどのGoogle公式ページをご確認ください。
上記でイベントタグを設定し、GAリアルタイムでのイベント計測が確認できました。
そして、このイベントを目標(コンバージョン)に設定する場合は、カテゴリ名を合わせて目標設定おけば計測できると思います。
自己流ですが、上記の計測タグの内容で、目標設定をし、GAリアルタイムでコンバージョン計測を確認できています(2017年10月時点)。
【参考情報】トラッキングタグ
●gtag.js スニペット
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxx-x”></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘UA-xxxxxxxx-x’);
</script>
●analytics.js スニペット
<!– Google Analytics –>
<script>
(function(i,s,o,g,r,a,m){i[‘GoogleAnalyticsObject’]=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,’script’,’https://www.google-analytics.com/analytics.js’,’ga’);
ga(‘create’, ‘UA-XXXXX-Y’, ‘auto’);
ga(‘send’, ‘pageview’);
</script>
<!– End Google Analytics –>
※追記 GTM利用のUAタグについて
Google Tag Manager経由でのGAの解析タグは、Gtag.jsではなく一世代古いUniversal Analticsタグになっています(2021年9月時点)。そのため、最新のGtag.jsを使用したい場合は、直接Gtag.jsのスニペットを張るか、GTMからはGA4タグへの移行する必要があります。

コメント