楽天ショップのデザイン調整をいじってみたのでその時の感想や備忘録など。
おそらく、楽天ショップのデザイン設定をする人なんでWEB屋や通販他担当スタッフなどごくごく一部なので誰も興味ないと思いますが、自分へのメモ帳として。
楽天ショップの管理はRMSで
楽天ショップの管理はRMSというショップマネージメントの管理画面から行います。RMSへのログインには、RMSログイン用のID/PASSと、個人ID/PASSが必要になります。
デザイン設定の流れひととり見てみると慣れてくる。
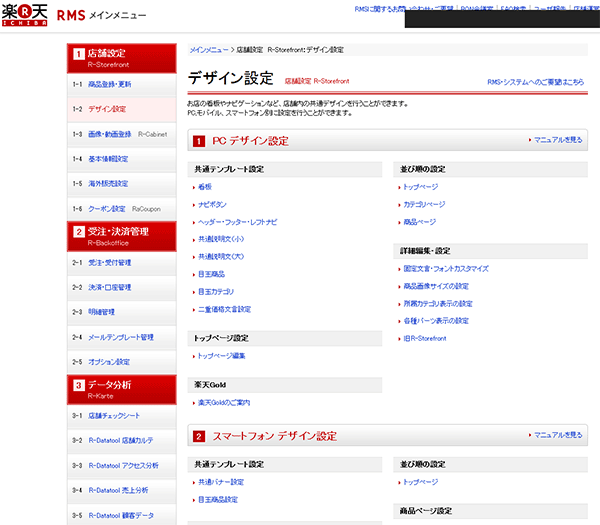
デザインの設定は、RMSのトップメニューから【1-2 デザイン設定】から行います。
最初は何がなんだかわけわかりませんが、わからないままでおとりあえず編集メニューを順番に見ていくと、他の通販系CMSを使ったことがある方なら最後の方にはわかってくるというか慣れてきます。
基本的には、ヤフオクのデザインカスタマイズ、Yahoo!ストアのカスタマイズなんかと同じですね。
●レフトナビにカレンダーを営業カレンダーを表示する方法
営業カレンダーを表示させるカスタムタグというのがあります。
${SHOP_CALENDAR}
上記のタグをヘッダー・フッター・レフトナビのテンプレート設定編集画面で
レフトナビのHTML記入欄に記載すれば、自動的にカレンダーが表示されます。
●レフトナビにカテゴリーリストを表示させる方法
左サイドにカテゴリーリストを表示させる方法がわからず、さんざん探した後諦めて楽天のサポートに電話しましたら、直接(HTMLを)書き込んでください、とのこと(笑)。まあ、別にWEBの仕事をしている人にはリスト作成など簡単にできる話ですけど、CMSなら普通は自動設定では・・!?
ちなみに、楽天ショップのカテゴリーリストを表示させるソースを見てみましたら、tableタグでひどいソースでしたので、普通に<ul><li><ul><li></li>・・・のリストタグの2重構造で作り直しました。
デザイン作成の補助ツール「SketchPage for 楽天市場」というものが無料で使えるようで、これを遣えばタグの作成なども自動でできるようです。私も申し込みはしましたが、自動で作成されるタグの無駄が多いのと、htmlがわからない一般の店主さんなど向けツールと思いましたので、インストールはしませんでした。
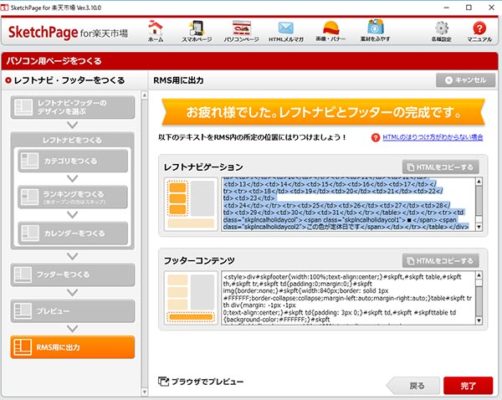
※SketchPage for 楽天市場の利用でサイドナビゲーションとフッターコンテンツを作成
[追記] その後、審査に向けた設定について楽天の店舗担当の方と話した結果、フッターコンテンツに支払い方法や送料・返品などの項目を記載することが必要とわかり、とても手動でコーディングなんてしてられないとわかりましたので、公式のデザイン支援ソフトのSketchPage for楽天市場を使うことに決めました。
ちなみにSketchPage for楽天市場は、RMSのメインメニューから7-拡張機能で【SketchPage for 楽天市場 利用申込】で無料で申し込めます。
利用を申し込むと、ダウンロードアドレスとシリアルコードがメールで送られてきますので、SketchPageをダウンロードインストールします。
後はソフトを利用する感じで、店舗看板の作成や、レフト&フッターのコーディングの書き出しなどができます。

操作は簡単で、無料のテンプレートから使用したいものを選び、項目の編集をした後、最後に[RMS用に出力]で、RMSに貼り付けるコードを取得(コピー)します。そのコードをRMSの該当するHTML入力欄に貼り付け(ペースト)すればいいだけです。
画像作成の場合は少し保存がややこしい感じでしたが、作成したバナーなどを一旦ローカル(使用PC)に保存して、それをR-Cabinetにアップすればいいでしょう。
SketchPageからRMSへのデザインの自動連動はほぼ無いようですが、カテゴリーリストの作成の際、SketchPageは、RMSで登録されているカテゴリーを自動で取得してくれる点は便利です。
●楽天SHOPの全体のデザインプレビューを確認する方法
個々のパーツの設定画面で該当パーツのプレビューは見れるのですが、全体表示での確認方法がわかりにくいです。
この点、【基本情報設定】から【店舗ステータス変更】でステータスを[改装中]から→[開店中]に変更してから、実際の店舗アドレスhttp://www.rakuten.co.jp/〇〇〇〇〇/ (←〇〇は店舗URL)を見に行くと、開店審査の通過前でも現状のデザイン状態を確認できます。
●デザイン設定はPC用とスマホ用でわかれている。
デザイン設定の大枠として、PC用デザイン設定とスマホ用デザイン設定で分岐しています。PCの方がサイドエリア・ヘッダーなど広い分デザインの自由度が高いです。スマホ用のデザイン設定では、看板・バナーの大と小などの設定、目玉商品の設定などシンプルです。
画像の登録管理はR-Cabinet
楽天ショップのデザインで使用したいイメージ画像やバナーなどの管理はRMS内のR-Cabinetという画像管理ページで行います。
画像を選択してアップロードすると、リンクアドレスが表示されますので、そのリンクアドレスを看板画像欄にペースト(コピペ)したり、htmlで使用したりします。
早く審査を通過し楽天ショップをオープンさせたい方へ
楽天SHOPの開店審査に向けた設定として、単にデザインを作ればいいという感じではなく、決められて設定をしなければならない事項が多いです。
例えば、ナビゲーションの並びが決められているとか、看板やフッターに記載しなければならない必要事項が決められている。決済のバナー画像を表示しなければならない、トップ画面やスマホ用に特定のサイズのバナーを設定しておかなければならないなど。
WEB制作の知識があればコーディングやバナーの掲載などで困ることはありませんが、何をどう設定しなければならないかがわからない点に困ると思います。
そこで、まずは、店舗の担当のサポーターの方とみつに連絡を取りアドバイスをもらうのが一番手っ取り早いです。
RMSサポートセンターや担当のショップアドバイザーに無料で相談できますので、アドバイスを活用するのがベストです。というか、初見でアドバイスを受けずに自力独学だけで開店審査通るのはまず無理ゲーなと思いますが・・・。
なお、楽天大学の動画でRMSでの設定方法のレクチャーを無料で受けることが可能です。ほんのさわりだけで、詳しくはマニュアルをという構成の動画ですが、初めての方には参考になると思います。
楽天大学 RUx http://university.rakuten.co.jp/rux/



コメント