WP(ワードプレス)やメジャーブログなどでは当たり前のように設置されているFACEBOOKやtwitterなどSNSのシェアボタン。
WEB担当者が手動でFTP更新しているような静的サイトではまだまだ認知数が少ないように思いますが、これからは静的サイトでも今後は当たり前のよう増えてくるのではないでしょうか。
多少重くなる点を除けば、情報のWEB内での拡散性が高まるメリットが圧倒的に大きいですからね。もちろんコンテンツ次第ですが。
FACEBOOKの「いいね」「シェア」ボタンの設置方法についてメモしておきます。
FACEBOOKのボタンを自サイトに張り付ける方法は専用のタグを張り付けるだけなのですが、簡単です。
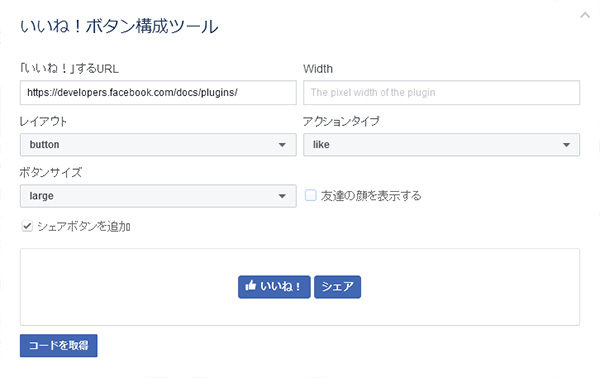
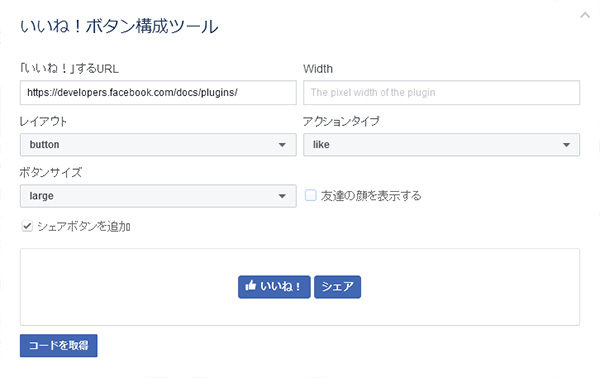
1 まずFACEBOOKディベロッパーサイトの「いいねボタン」コード作成ページにアクセスします。
シェアボタンだけを設置したい場合はこちら↓
2 任意の項目を記入して、【コードを取得】ボタンを押せば、必要なスクリプトコードが表示されます。後は、そのコードをコピーして、「いいね」ボタンを設置したいWEBサイトのhtmlやphpに入りつければOK。簡単です。

ちなみに、JavascriptSDKを使う場合はコードを2か所、iframeの場合は、1か所にコードを埋め込みます。
3 「いいね」ボタンの表示のデザインを選びたい!
「いいね」ボタンの表示を選びたいという方が大半だと思います。先ほどのコード取得ページでデザイン(レイアウト)を選べばいいわけですが、後で変更したい場合もあるので、レイアウトのコードの意味を理解しておきます。
[ボタン配置コード] ・・・ data-layout=”button_count” ・・・・
コード内の「data-layout=”~”」がレイアウトの選択のコードです。
「~」の部分を書き換えれば、カウント表示の有る無しやバルーン表示などを変更することが出来ます。最初は「いいね」が少ないでしょうから、見栄えを気にするならカウントは消しておいた方がいいかもしれませんね。
・ボタン+いいね数 data-rayout=”button_count”
・バルーン表示 data-rayout=”box_count”
【参考サイト】FACEBOOKのソーシャルプラグインのぺージ



コメント