
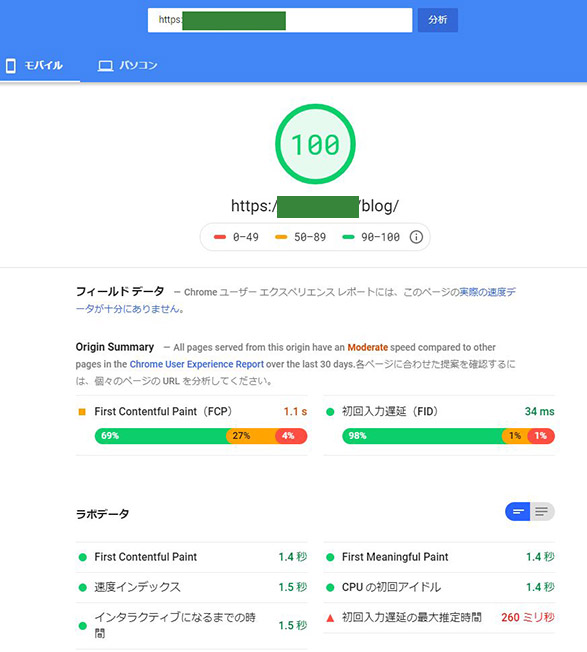
結構評価が厳しくなったといわれている、GoogleのWEBページテスト「Page Speed Insight (ページスピードインサイト・PSI)で、100点が出たのでその時の設定を記録用にメモしておきます。
ちなみに、テキストだけのWEBページとかは簡単に高得点がでますが、ある程度画像付きの記事があるWordpressの話です。
WordPressで高得点を取るには、ページのジャンルや構成にもよりますが、プラグインなどの絡みで多少ややこしいですね。
Page Speed Insightで100点時の設定
WEBサイトの種類:Wordpress(ブログトップ)
使用テーマ:Luxeritas
テーマの高速化設定
・css/js :デフォルト ※jQueryの非同期読み込みチェック無し
・Font Awesome:非同期
・Lazy Load:サイドバーとフッターのみ有効
プラグイン関係
WordPress Popular Posts:有効(サイドバーに6位まで表示)
All In One SEO Pack:無効
WP Fastest Cache:無効
WPのプラグインについての補足
WordPress Popular Postsは、詳細設定で、LazyloadをON、AJAX無効、データキャッシュ:しない、サンプリング無効で、ほぼデフォルトのままです。
なお、プラグインに関してですが、All In One SEO Packは、使用テーマがSEOに最適化されているなら不要(というか邪魔?)ということではずしています。
WP Fastest Cacheも、使用テーマが、キャッシュ系のプラグインを非推奨ですので、無効にしています。
WordPressで高得点にするコツは結局テーマ?
WordPressでは、高速化の設定がいろいろありますが、ほとんどデフォルトで詳細の追い込み(最適化)をしていない状態でも100点になった感じです。
その意味では、テーマ自体の最適化が強いということなんでしょうね。使用しているLuxeritas (ルクセリタス)は、SEOやサイト表示の高速化を謳っている人気のテーマでもあります。
ちなみに、私自身は、LuxeritasよりCocoon(コクーン)の方をよく使っているんですけどね。Cocoonでも同様のブログサイトをテストしてみましたが、Cocoonは96点でしたので、どちらもまあ問題なく優秀ということですね。
実は、点数がすべてではない!
ここまで、PSIての高得点について書いておいてなんですが、大事なことなのでいておきます。WEBサイトの閲覧者にストレスなくサイトを閲覧してもらうためには、表示されるまでのスピードが重要です。よく言われるように表示に3秒以上かかると半分以上のユーザーは離脱してしまうというデータもあります。
ある程度無駄のない更生にすることは、当然重要ですが、点数が快適性を表すわけではありません。フィールドデータで8割ユーザーに1秒超で表示さるの早いサイトでも50点以下になることがあります。
PSIの点数自体はjsの読み込みや、youtubeの埋め込みなどで大きく落ちることがあります。
つまり、点数より、サイトの表示速度、First Content Paint (FCP)の速度を注意深くみておくべきということです。点数が50点でも、FCPでほとんどのWEB閲覧者に1秒前後評されるなら、大きな問題はないと考えられますね(省ける無駄は、サーバーリソースの節約の観点から当然省いていくべきですが)。



コメント