Page Speed Insight (PSI)って?
WEBサイトのスピード計測に役立つGoogleのPage Speed Insight (PSI)。
使われている方が多くいるかと思いますが、使用に当たり知っておくべき知識として、Page Speed Insight (PSI)は、二つの計測テストの結果を表示しています。
計測結果画面に表示されているフィールドデーターとラボデータです。
フィールドデーター
実際のユーザーの閲覧データをもとに計測したページのスピードデータになります。
ラボデータ
Lighthouseを使用したWEBページのパフォーマンスのテスト結果になります。
計測環境ですが、ミッドレンジ端末(Moto G4 = 汎用的なアンドロイドのスマートフォン)でページ読み込みをシミュレートしているとのことです(2020年4月時点)。
フィールドデータは、ユーザーごとに読み込み速度の環境が違うユーザーごとの実際のデータからの結果になるので、こちらが重要になってくるかと考えます。
ラボデータでは、遅い端末での結果という体感はありますね。
なお、PSIでは、モバイルでの表示速度とPCでの表示速度が表示されますが、現状一般サイトではスマホでのページ閲覧が8割~9割ですので、モバイルスピードの結果が当然重視されます。
実際のWEBサイトの検証
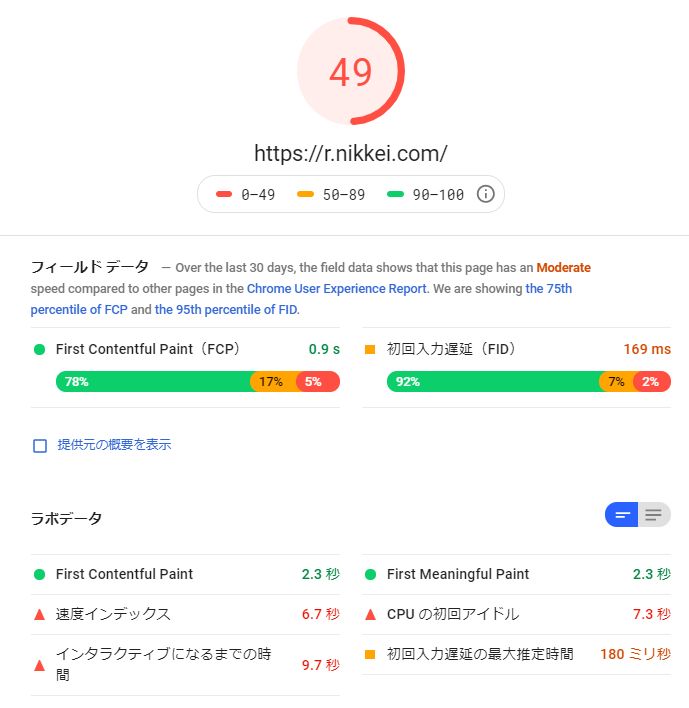
日本経済新聞WEBサイト


点数(Score) 49点~60点(2回目)
First Contentful Paint(FCP)0.9s (78%)
回入力遅延(FID) 169 ms
ラボデータFCP 2.3s
計測日:2020.4.9
点数が49点と低いですが、実際のFCPは0.9sが78%でけっこう早い部類に入りますね。記事ページは、1.1s(72%)というサンプルデータでした。私も日経の記事をよく見てますが、たしかに表示にストレスを感じた記憶がほぼ無い気がします。
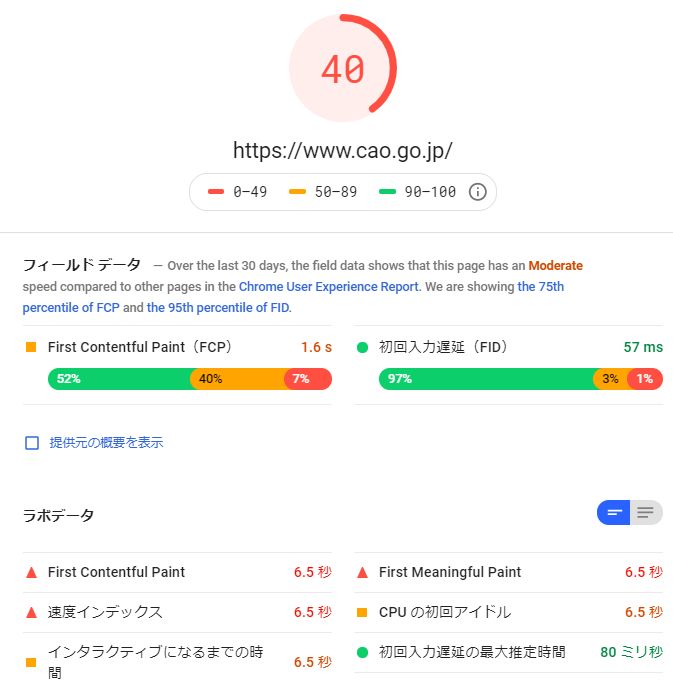
内閣府のWEBサイト


点数(Score) 40点
First Contentful Paint(FCP)1.6s (52%)
回入力遅延(FID) 57 ms
ラボデータFCP 6.5s
計測日:2020.4.9
ある意味日本の顔でもある内閣府のWEBサイトですが、・・・結構低い点数。写真もそんな多くないし、広告も無いし、見た目のデザインも内製で作ったかのようなデザインで文字が主体なので、点数が悪くなる要素が思いつかないのですが、まあこんな点数になっています。
原因は、画像の最適化、余分なリソース読み込み問題などが積み重なっているだけみたいですが。
Yahoo!のWEBトップ


点数(Score) 29点~51点
First Contentful Paint(FCP)1.4s (58%)
回入力遅延(FID)960 ms
ラボデータFCP 4.6s
計測日:2020.4.9
天下のネットサービス企業Yahooのトップページならさぞかし高得点と思いきや、意外にも29点という低スコア。なお、5分後再分析で51点でいたので、振れ幅が大きいのかもしれませんね、
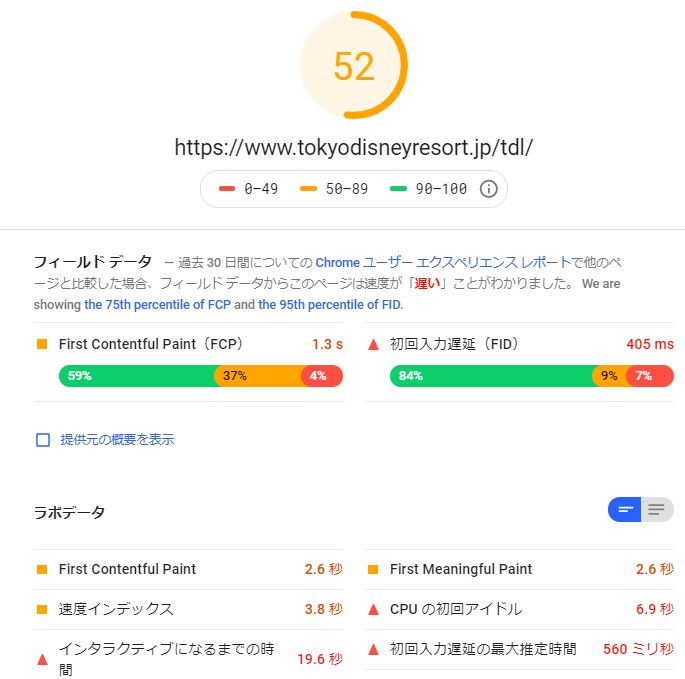
東京ディズニーランド


点数(Score) 52点
First Contentful Paint(FCP)1.3s (59%)
初回入力遅延(FID) 405ms
ラボデータFCP 2.6s
計測日:2020.4.9
東京ディズニーランドのWEBサイトは、点数は52点で普通ですが、FCPが1.3s(59%)とまあ少し早い部類になるのかな。
業種的に写真画像が多くなるサイトで、この結果は一定のスピード最適化対応をしていることによりますね。

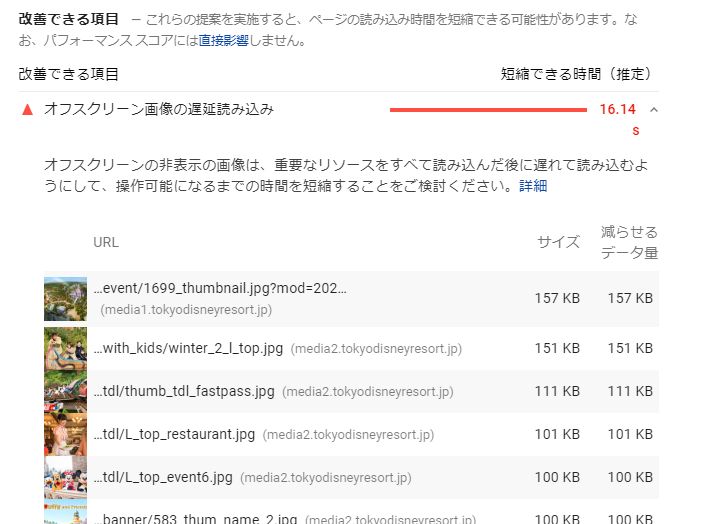
改善項目がオフスクリーンの遅延読み込みで16sになっていましたが、lzayloadなんて当然入れてますよね?面倒なのでソース見てないですが。
こうやってみると、まだまだ一般企業でのWEBサイトのスピード最適化はなかなか進まない現状がありますね。
企業自体が見た目と訴求力を重視して構造自体をそんなに重視していないのと、サーバーのスペックで重いサイトもある程度カバーしてしまえるという実事情があるかと思いますが。


コメント