
Google Analytics GA4とは?
Google Analytics GA4とは、GoogleのWEB解析であるGoogle Analytics(グーグルアナリティクス 以下GAと略す)の新しいバージョン(新プロパティ)です。
何が変わるのか?というと画面構成が大きくなるのはもちろん、ユーザーの行動ほかイベントなどの測定機能が強化されれています。また、計測イベントの設定はより簡単になっています。
現状のGAのUA(ユニバーサルアナリティクス)解析でも特に解析情報に不満が無いという方も多いかもしれませんが、以下に述べるようにGA4への移行が必須となる状況があります。
ちなみに、どちらかを選ばないといけないわけではなく、UAの解析とGA4の解析を併用することも可能です。
広告運用サイトは、GA4が必須に
私が自身が移行を決めた理由もこちらになるのですが、Google広告など広告を運用してサイトでの顧客行動をコンバージョン(以下CVと略す)計測を行っている場合、測定の正確性の上げるためにGA4への移行が必須となります。
まぜ前提として、Googleのタグ管理ツールであるGoogle Tag Manager(以下GTMと略す)で、広告のCVタグなどを運用するのが主流となっていますが、GTMで設定できるGAのトラッキングタグは、古いバージョンである「ユニバーサルタグ」になっています。最新のバージョンは「Gtag」です。
この場合、Google広告の管理画面の改善点の提案で「グローバル サイトタグの問題を解消しましょう」という提案が表示されたりします。GTMにコンバージョンリンカータグを追加するなどでも解決しない場合もあるので、端的にGoogleが推奨する最新の解析タグであるGtagのバージョンに相当するGA4プロパティへの切り替えが抜本的な解決と言えます。
GA4プロパティの新規作成方法
GA4は、GAの新しいプロパティで、解析タグもこれまでの「UA-XXXXXXXX」ではなく「G-XXXXXXX(測定タグ)」となります。
GAの管理画面から新規プロパティを作成(現在はデフォルトでGA4プロパティの作成になっています)、し、発行される測定タグを、GTMの新規GA4タグ作成で設定すれば完了です。
既存のUAプロパティからの引継ぎ移行アシスタント
既にGAで古い方のアナリティクス解析プロパティ(以下、旧GAプロパティと略す)を使用している方には、プロパティの管理画面にGA4への移行アシスタントが表示されていると思います。
この移行アシスタントに従って、手続き(基本ボタンをクリックするだけ)を進めていくと、旧GAプロパティと接続した新規のGA4プロパティが作成されます。
すぐに終わる手続きなので簡単ですが、落とし穴があります。
測定タグは、自分で設定しなければならない!
そう、この手続きは、GA管理画面上に新たにGA4のプロパティが作成されるだけで、解析設定も自動でされているわけではありません。あくまでプロパティという箱(外側)ができただけです。
なので、解析用の測定タグは、GTMなどを使って自分で個々の設定しましょう(※1)。
※1 正確には、旧トラッキングタグがgtagの場合は、タグの流用ができるため新たに測定タグの設定が不要になります。しかし、ほとんどの方は流用できない旧バージョンのユニバーサルタグを使用しているので、以降の際にGA4の測定タグを新たに設定することになります。
測定タグが表示されない
結局、GA4のプロパティを新規に作成しようが、移行手続きで作成しようが、測定タグの設定が必要となります。
がここで、一つの問題があります。
測定タグはどこにあるのか見つからない・・・。
これまでのUAのトラッキングIDタグは、管理画面の【プロパティ設定】や【トラッキング情報】の画面で簡単にかくにんできました。
しかし、GA4の設定に必要な「G-」ではじまる測定タグは、すぐに見つかりません。
どこにあるかというと・・・。
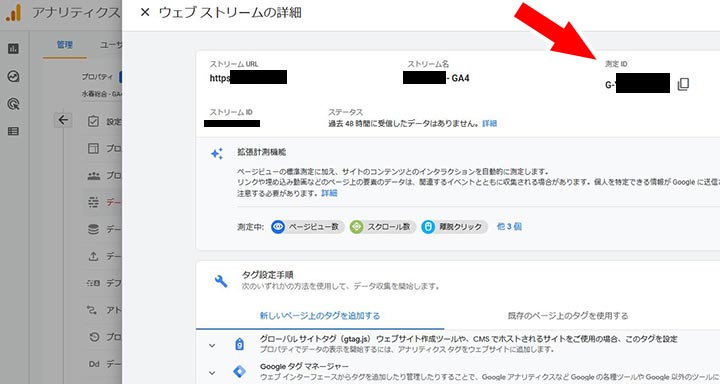
GA4の測定タグは、プロパティ管理の【データー ストリーム】からストリームをクリックした次のページで表示されます。

最初はわからないので、はまる人が多数出ていると思います。Googleがプロパティ設定に表示する改善をするかもしれませんけどね。
解析タグの確認方法
補足になりますが、Google Analyticsの解析タグのバージョンの確認方法を記載しておきます。
GAの解析タグのバージョンは、クロームプラウザのアドオンにある「Google Tag Assistant(グーグルタグアシスタント)」を使用するとで確認できます。
GTMで設定したUA解析タグの場合

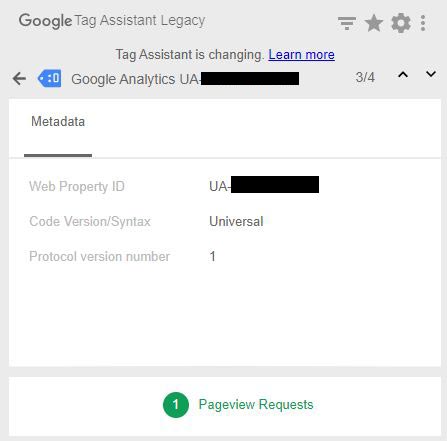
グーグルタグアシスタントでページを読み込み直し、表示されたタグをクリックして詳細画面に進みます。するとコードのバージョンが、
Code Version/Syntax: Universal
となっています。
つまり、古いユニバーサルタグで、最新のGtagではないということがわかります。
GA4に移行後の解析タグ
GA4に移行した後に、同じくGoogle Tag Assistantでページを確認してみます。

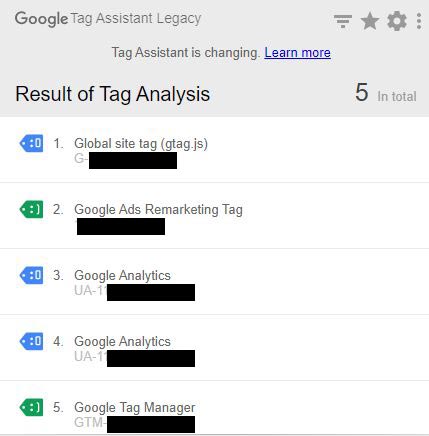
そうすると、タグのリストに、
Global site tag (gtag.js)
と表示されており、GA4の測定タグが最新のgtag.jsであることが確認できます。
これで移行した甲斐もあったということですね。
以上、WEBマーケターの方の参考になれば幸いです。
#GA4 #GA


コメント